タイポグラフィーの世界 フォントの舞台裏[前編]
連続セミナー「タイポグラフィーの世界」の「第五回 フォントの舞台裏 -フォントはデザインだけじゃない、タイプエンジニアたちの話-」に参加してきました。
いやー、面白かった!
こういうセミナーがあるところが、東京のいいところだよねー。
この「タイポグラフィーの世界」というセミナーはタイポグラフィーをメインテーマに書体デザインや活字について語るという連続セミナーで、去年の12月から行われていたらしい。
最終回、第五回目の今回はもともと3月に「電子書籍」というテーマで行うはずだったものが、震災の影響で延期となり、その後twitterで「タイポグラフィーエンジニアサイドの話がおもしろいのでは」というもりあがりをみせテーマを変えての開催となったもの。
私はtwitterでこのセミナーの開催を知ったのだけど、もう情報を知ったときから「すっごい面白そう!絶対いきたい!」と思ってた。
「開発者の裏話」って、わくわくするよね!こういうの大好きだ!
そう思ったのは私だけではないようで、当日は満員御礼、100名超の参加者。会場は普通の教室形式で、スライドスクリーンが低かったので、後ろの席からはかなり見えづらかったのではないかと思う。
当日のスピーカーは、イワタの狩野宏樹氏、字游工房の安藤修氏、モリサワの清水克真氏、アドビシステムズの服部正貴氏、4人のタイプエンジニアによる、リレー形式。司会進行に大日本印刷秀英体開発室の佐々木愛さん
前に並んでる人もすごい顔ぶれなんだけど、この日の会場には、これ以外にもタイプバンクや、ヒラギノの大日本スクリーン、丸明のカタオカデザインワークスなど、各フォントメーカーそろい踏みかというような状況。(確認してないけど、ダイナフォントもきてたらしい。きてないのはフォントワークスとモトヤかな?)
セミナーはまず、イワタの狩野氏による、基礎用語解説から
まず、最初に言っちゃうけど…ごめん、このセッション(特に後半)私には難しくて、ちょっとついていけなかった…。
ある程度、フォントの構造についての基礎がないと、厳しい内容でした。
後から他の参加者にも聞いてみたけど、ほとんどの人が「ちょっと難しかった」と。中にはフォント開発をやってる人もいたので、専門知識があってもちょっと難しかったのかも。
時間も20分じゃ明らかに足りてなくて、途中で「時間です」がかかって、かなり早送りだったし(笑)
わからないなりに、メモ(とスライドの写真)をとったので、そこからレポート
スライドの写真については、主催者に「ブログにあげてもいいですか?」と了解を得ておりますのでご安心を。
「フォントのからくり・基礎の基礎」
タイプエンジニアとは何か?
タイプエンジニアとはこういう仕事であるという決まりごとはなくて、その会社によっていろいろだと思う。
そのなかで、フォントベンダーのエンジニアというのは、本日(スピーカーとして)来ている面々。デザインを元に、フォントファイルを作る人の事。
これ以外に忘れてはいけないタイプエンジニアは、
フォントを作るツールを作る人(フォントエディタ等のフォント作成ツール)
仕組み(仕様と環境)を作る人(フォントファイルフォーマット、ラスタライザ仕様、文字コード等)
つまりタイプエンジニアとは「(フォントに関する)デザインの範疇でないこと全部」を指す。
ただし、この境界線はあいまいで、大きい会社では分業しているだろうが、イワタは小さい会社なので完全分業ではない。
各会社によってタイプエンジニアがやっている仕事もまちまちであるだろう
狩野氏自身は「半分ぐらいの時間はビットマップ(フォント)の作業」とか
フォントの中身 「OpenType」って何?
フォントにもいろいろ有るけど、今日は「Opentype」の話を。
アウトラインフォントの仕組み
コンピュータは最終的にはフォントを(ラスタライズして)ビットマップ表示している
アウトラインとは、文字の輪郭線が線で引いて作られている事。ビットマップだと拡大・縮小でガタガタの表示になるが、アウトラインは滑らかに表示できる。
滑らかに表示するのが得意だが、逆にいうと、ガタガタしたもの(筆文字等)は扱いにくい。
アウトラインフォントは、今はTrueTypeとOpenTypeの2種が主流。
そのアウトラインをベジェ曲線という。
これは、PostScriptの基礎で、この技術をフォント(のアウトライン)でも利用している。
二つの端点の間に、二つの制御点がある仕組み。
簡単にいうと、Illustratorなどのパスと同じ。
フォントのベジェ曲線のルールとして
- パスは閉じていなければならない
- 塗りしかない(線の設定はない)
- 格子点にしか点をおけない
- 全部コーナーポイント
- 上下左右の極値に点が必要(推奨)
TrueTypeは点と点の間に、制御点がないので、ベジェよりコントロールが難しい(点が多くなる)
OpenType(OTF)とは
PostScriptフォントとTrueTypeフォントの技術を統合してできた規格
大まかにいって.ttfと.otfの2週類
TrueTypeの機能を拡張し、CFFテーブルにこれまでのPSフォントの情報を全部押し込めた新たなフォーマットを追加
通常は、TrueType(.ttf)じゃない方(.oft)だけをOpenTypeという
.otfフォントも、細かくいえば2種類あり、name-keyedとCID-keyedで日本語OpenTypeはCID-Keyedである。
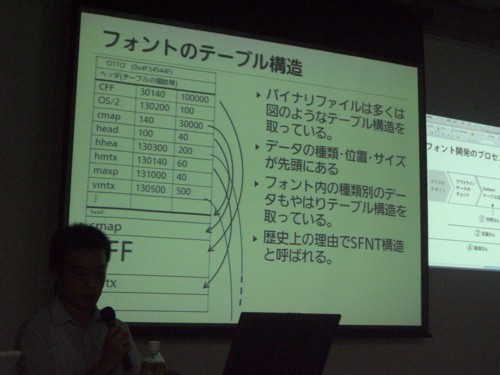
フォントの内部構造 各テーブルには何が入っているか
(この辺から話がややこしくなってきたので、スライドの写真をアップ)
バイナリファイルは図のようなテーブル構造
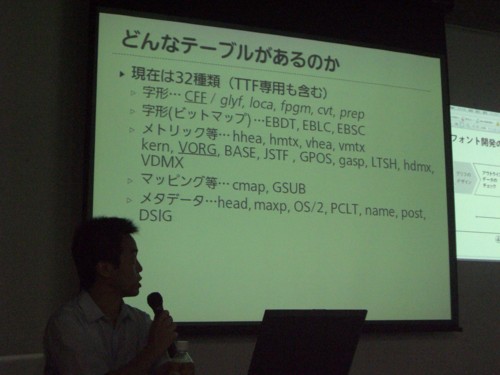
テーブル内の種類は32種類、字形、(ビットマップの)字形、メトリック、マッピング、メタデータ等々…
フォントデータの中には大きく分けると4種類のものがはいってる
- 字形 アウトライン、ビットマップ
- メトリクス 文字を縦横に並べるための情報 基本的に「文字幅」情報
- マッピング 文字を呼び出すための情報
- メタデータ フォントを扱う為の管理情報 フォントの名前とか、フォントについて概要(日本語とか等幅とか)
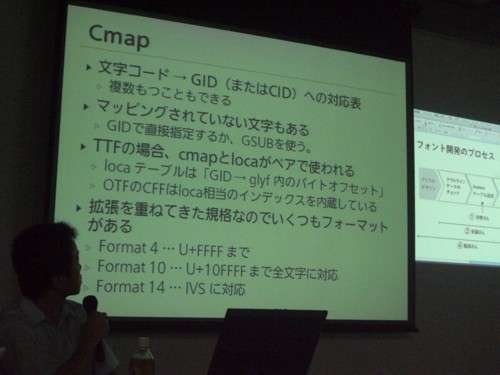
Cmap
文字コードとGID(またはCID)への対応表で複数の文字コードを持つ事もできる
すべての文字がCmapにマッピングされているわけではない、例えば縦書き文字などははいっておらず、横書きの文字をよんでから縦書きを置き換えて呼び出している
(この辺で「そろそろ時間です」の声がかかって、かなりのスライドを早送り、写真だけとったけど、説明はないorあってもスピードが早くてメモできなかった。)
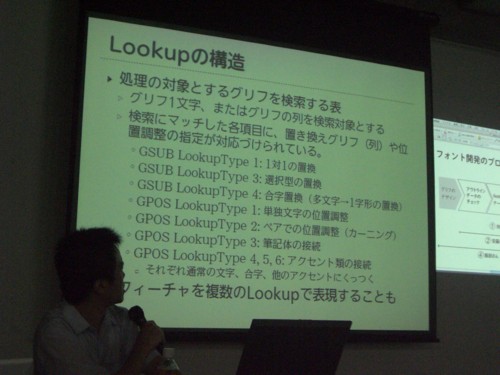
「複雑なテキスト表示について」
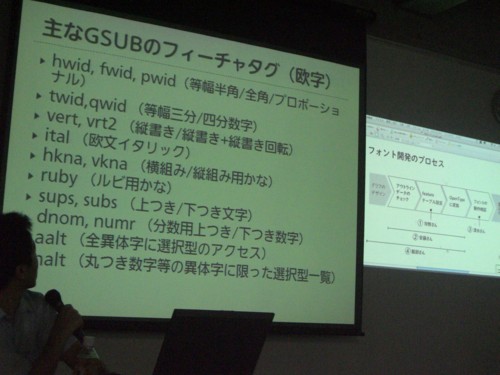
GSUB、GPOSとはOpenTypeフォントに含まれる、いろいろな文字データの仕掛け

▲GSUB、GPOS
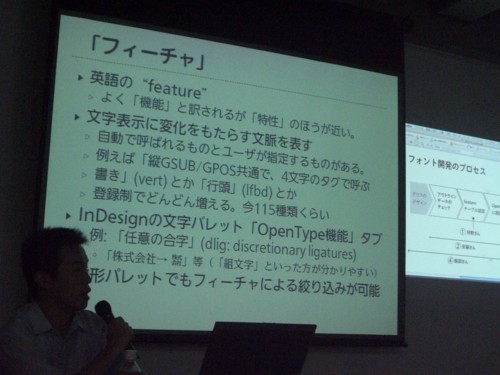
「フィーチャ」はInDesignなどで利用できる、OpenTypeフォントの機能の事

▲フィーチャについて

▲InDesignの文字パレットからOpenTypeの「フィーチャ」を呼び出す

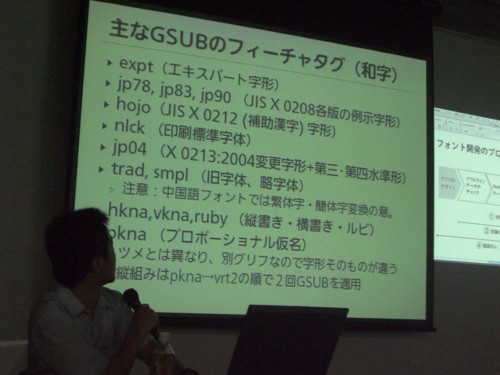
▲フィーチャの機能(和文)
いや、もう後半全然わからなかった…。説明が早すぎて。
私はいつもはスライドの写真とったりしないんだけど、今回に関しては(なんとなく、スライド量が多いんじゃないかという予感がして)デジカメを持っていって写真にとった。持っていってよかったー、とても覚えきれないもの。
スライド自体が結構内容のあるボリュームな上に、口頭でスライドに書かれていない説明がはいるもんだから、メモ取るのがついていけなくて写真にとるので精一杯。
あらかじめスライド内容のプリントがあれば、そこにメモを書き足すだけですんだんだけど。できれば事前に参加者にはデータを公開してくれておけば、自分でプリントアウトして持っていったり予習したりできたのにな。
このセミナー、各スピーカーのスライド資料については(終了後も)公開されないみたいなのだけど、狩野氏のセッションについては、以前他の勉強会で同じような内容のセッションをおこなった際の資料が公開されている。これが参考になるかも
次は字游工房安藤氏
「フォントができるまで」
字游工房は少数精鋭のフォントベンダー。今回はフォントができるまでの流れを紹介。
ただし、これはあくまで字游工房のフローであり、すべてのベンダーが同じではない
このセッションでは、フォントができるまでの行程を大きく3つのテーマに分けて説明
1.デザイナーの作りたい形をどう生かすか
2.どのような流れで製品としてのフォントができるか
3.大まかな行程の紹介
1.デザイナーの作りたい形をどう生かすか
フォント作成作業で心がけている事として、デザイナーの作りたい形をどう生かすかを心がけている
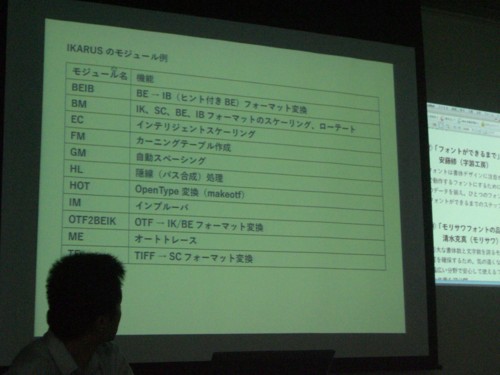
開発環境としてIKARUS(イカルス)を利用
フォント開発環境としては他にfontographerやFont Lab Studioなどがあるが、これらが編集、出力が一つにパッケージされたソフトなのに対してIKARUSは複数のモジュールが組み合わされたフォント開発環境。一つ一つの機能がモジュールとして独立しているので、自分の必要なモジュールを組み合わせて使う。この組み合わせは各フォントベンダーによって違う
デザイナーはWin上で動く、グリフエディターを使う
fontographerからアウトプットの部分を省いたようなツール
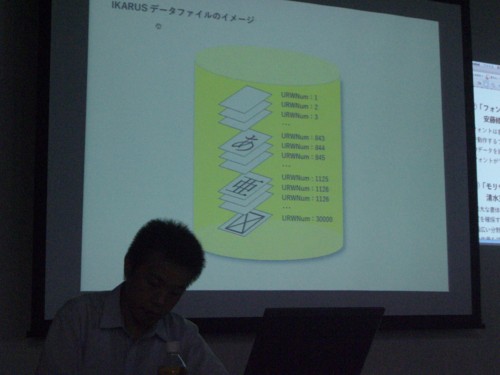
IKARUSのデータは1ファイルに約6万5千ぐらいのグリフを格納できる
グリフの識別にはURWNumというIDを利用
BEデータ(ベジェ曲線のデータ)の配列は字游工房独自の配列(URWのIDとベジュ曲線データの配列が独自)

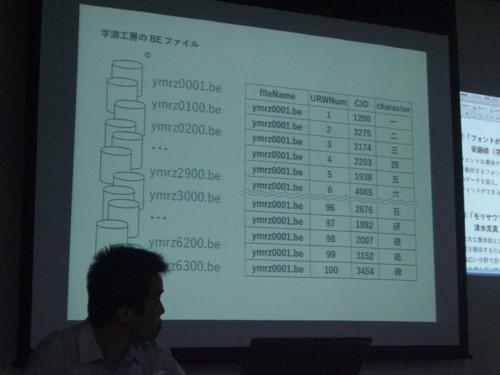
▲BEファイルの配列
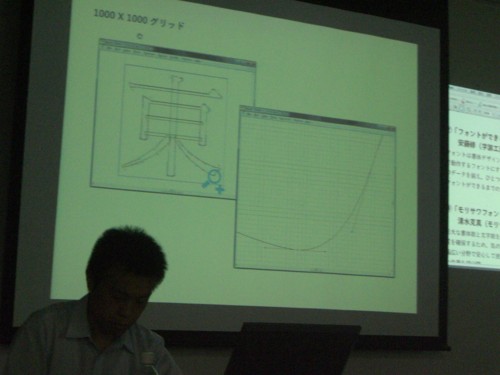
文字の字形開発は1000×1000グリッドのフォーマットを基本にしている
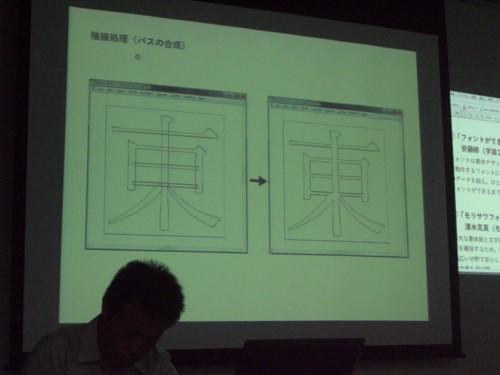
これで開発された図形データをフォントにしていくわけだが、デザイナーが作ったアウトラインそのままでは、単純に図形が重なった状態なのでフォントにできない。そこで、陰線処理(パスの合成)を行う
Illustratorでいう、パスファインダの合体。
陰線処理を行うと、微妙に図形に違いが生じる。これの修正が必要。
もちろん、デザイナーの(ベジェデータ作成時の)ヒューマンエラーもあるので、チェックと修正が必要
この作業もエンジニアの仕事となる
修正が必要なデザイナーのエラーは、たとえば、ゴミ(不要パス)の残りや、線の傾き、図形のダブり(重なり)等
デザイナーが作った(ベジェ曲線のデータを)そのままボタン一つで書き出してフォントにできれば楽だが、実際はそうではない。
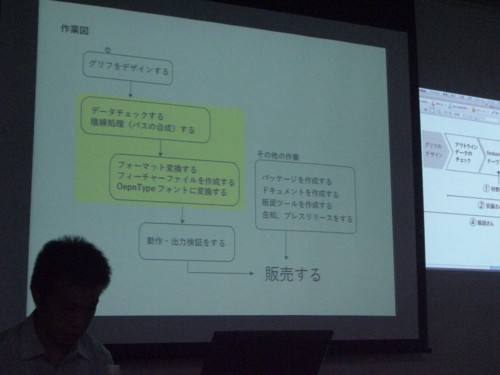
2.どのような流れで製品としてのフォントができるか
- グリフのデザイン
- データのチェック、陰線処理
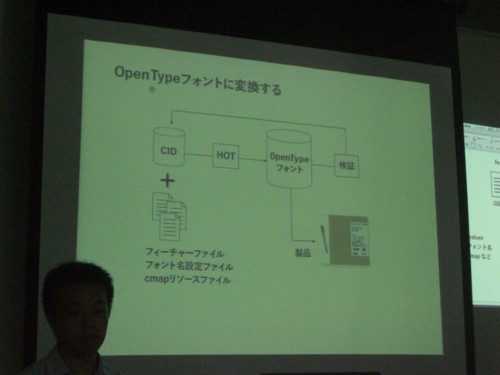
- フォーマット変換、フィーチャーファイル作成、OpenTypeフォント変換
- 動作出力検証
- パッケージ作成、ドキュメント作成、販促ツール作成、告知、プレリリース
- 販売
(2)(3)あたりがエンジニアの主な仕事だけど、エンジニア以外にもパッケージの作成や販促といった面でさまざまなスタッフが関わっている
3.フォント作成の大まかな行程
CFFの和文フォントの作成行程(時間比率)
- グリフをデザインする
- アウトラインデータのチェック(20/100)
- 陰線処理(5/100)
- 処理済みアウトラインデータをチェックする(40/100)
- ヒント付きデータ(CID)に変換する(15/100)
- フィーチャーファイルを作成する(25/100)
- OpenTypeフォントに変換する(5/100)
行程の中では、アウトラインデータのチェックに一番時間をかけている。
アウトラインデータをチェックする、詳細項目
デザイナーからの(グリフ)データはAdobeJapan1-4のフォントで270ファイルぐらいになる
これのデータチェックを行う。チェックを行う項目は
マッピングの確認
純粋に、正しいIDに字形があっているかをチェック

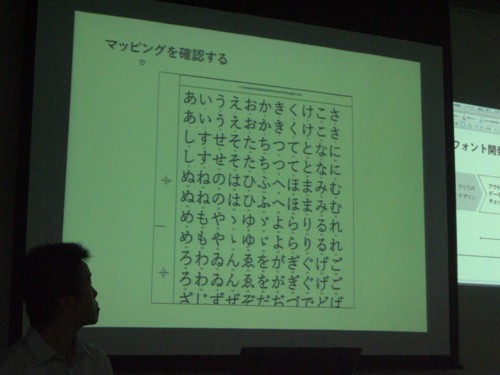
▲マッピング確認
字体、字形の(はね、はらいのような部品イメージの)統一
ファミリー間での統一(太さ順にならべておかしくないか)(デザイン的なイメージ統一)
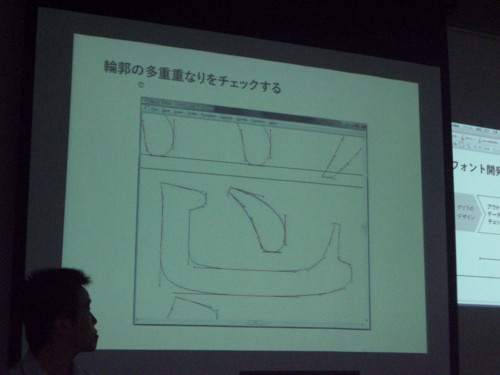
輪郭線の多重重なり、これはコピペミスなどの単純なミスだがIKARUSで自動検出できる
仮想ボディの設定が正しいかチェック、これもIKARUSで検出。
コンソールで自動的にエラー値になっているものをテキスト出力させてチェックしている
仮想ボディからのはみ出しのチェック。これもIKARUSで自動検出できる
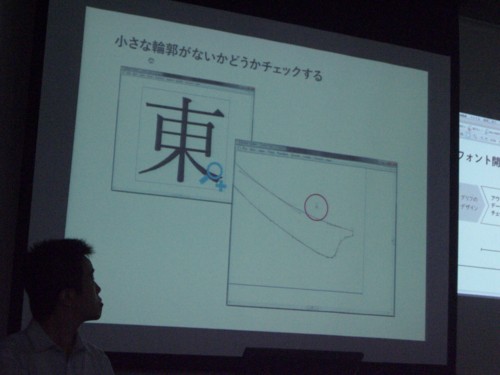
小さな輪郭、孤立点など不要なパスのチェック。これもIKARUSで自動検出
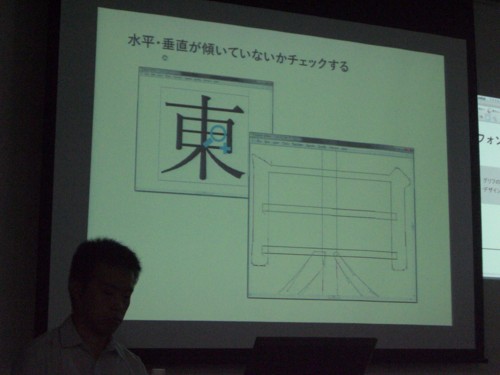
水平、垂直のチェック。これもIKARUSで。
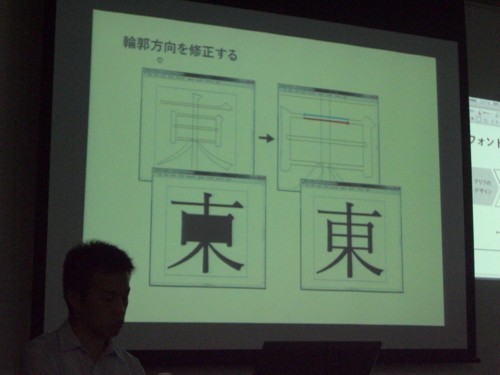
輪郭方向の修正(これ、Illustratorで複合パスをよく作る人にはわかるよね。パス方向によって、抜けにならない部分を修正する)
つーか、IKARUSすげーなおい!ほとんど自動検出って!
ここまでチェックして、エラーがあれば、デザイナーにデータを返して修正してもらう
データ修正後、陰線処理(パスの合成)。
陰線処理もIKARUSで。陰線処理の後、再度データをチェックする。
陰線処理は、要はIllustratorでいうパスファインダの合体。合体した後の細部のデータをチェックする
これはプログラムもあるけど、目視でもチェック
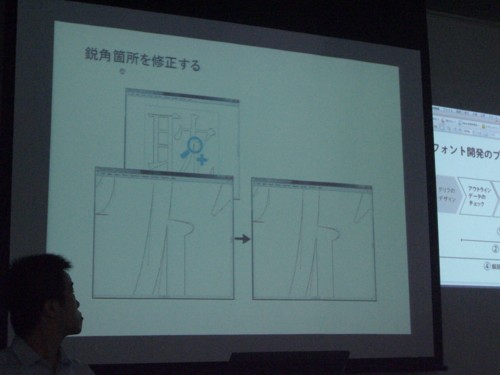
まず、鋭角箇所のチェック
合体によって極端に尖った部分ができてしまったところを修正
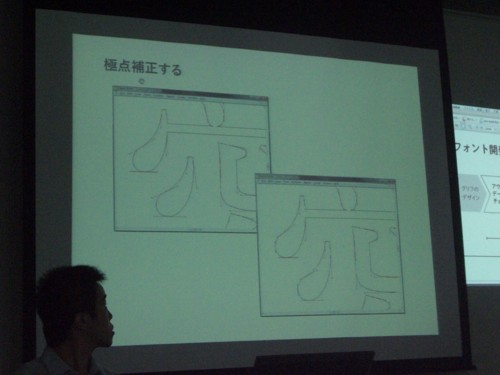
極点補正
パスのコントロールポイントの修正(かな…?)
これらのチェックが終わったら、ヒントつきアウトラインフォント(CID)に変換する
IKARUSでグリフデータや、各設定データ等すべてのデータを一つにマージする
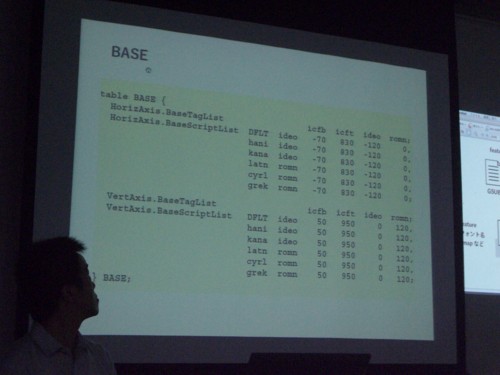
フィーチャーファイルを作成
フィーチャーファイルとは、OpenTypeに組版機能を提供するもの
いれるかいれないかはベンダー判断。
BASEファイルのテーブルは「東」の縦角の長さを参照して決定する(この辺なんのこっちゃかわからないけどメモ…)
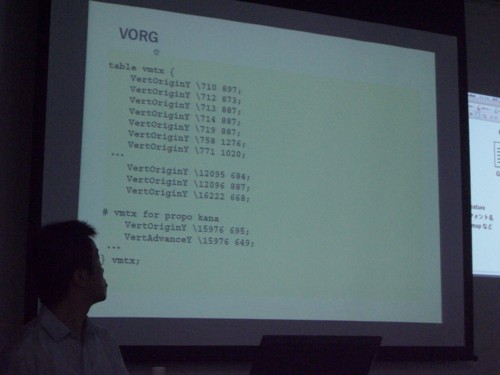
GSUBやVORGといったテーブルは、スクリプト処理で自動的に作成する
ここまで終わったらいよいよOpenTypeフォントに変換
変換はIKARUSのHOTというモジュールで。
AdobeのAFDKOというツールと同じような物。
変換後、ヒューマンエラー等もあるので、検証。なんども変換と検証を繰り返してチェックする。
と、いう事で、フォント作成行程説明でした。
いや、なんかもう、IKARUSすげええええええええええ!って思った(笑)
ここまでがセミナー前半。
長くなったので、とりあえずここまで。
後半は後日アップします。