タイポグラフィーの世界 フォントの舞台裏[後編]
連続セミナー「タイポグラフィーの世界」の「第五回 フォントの舞台裏 -フォントはデザインだけじゃない、タイプエンジニアたちの話-」レポート後編。
このレポートはいつものように、私の手書きメモからかき起こしているので、もしかしたら細部に間違いがあるかもしれません。
間違いに気がついた方はお知らせいただけるとうれしい。
後半はモリサワの清水克真氏から。
「モリサワフォントの品質管理」
モリサワといえば、フォントメーカーの最大手。写研なき後(いや、まだ死んでないけど!)、日本語タイポ界を一手に牛耳っているという大手フォントメーカー。
そんなモリサワでは商品となるフォントの品質をどうやって管理しているのか。
1.フォントができるまで
モリサワでフォントが作成される行程について
モリサワでのフォント作成(品質チェック)行程は以下の通り
- マスターデータ(字形デザインのアウトラインデータ)完成、デザインデータチェック
- フォント品質チェック(品質のチェックはマスターデータから作られた中間データ-OpenTyep変換前のデータ-でのチェック)
- OpenTypeフォントに変換
- 各OS、アプリケーションでの動作チェック
- OpenTypeフォント完成
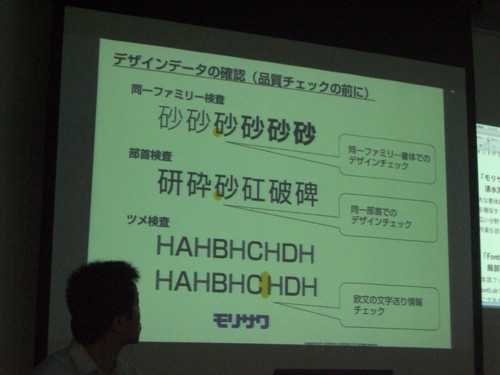
マスターデータでのデザインデータチェック
品質チェックは中間データで行うが、その前に(マスターデータの段階で)大まかなチェックを行う。
これはデザイン的なチェックがメイン。
たとえば、同一ファミリーの書体において、(ハネ、ハライなどの)デザインの統一がとれているか、同一部首でのデザイン統一がとれているかといった、見た目のチェッック。
また、欧文の文字間ツメのチェックも行う。
2.フォントの品質チェック
デザイン上のチェックが終わったら、マスターデータから中間データへ変換し、品質のチェックを行う。
中間データで品質チェックを行う理由は、中間データへの変換によって、元のイメージが崩れたり不要な座標点が増えたりするため。
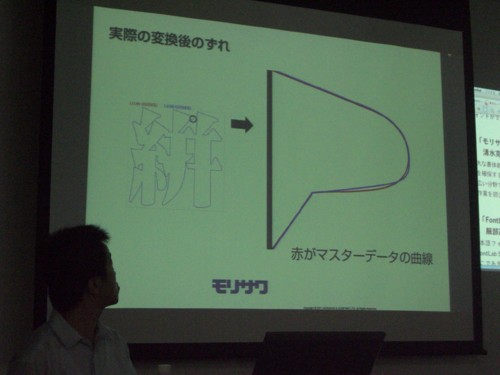
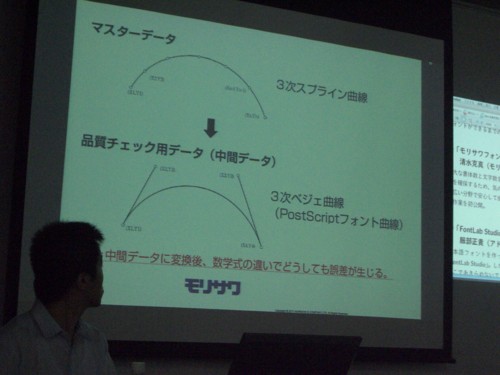
なぜ、変換によってイメージが崩れるのかというと、マスターデータと、変換後データではデータの型式が異なるため。マスターデータではデータをスプライン曲線でもっているが変換後には3次ベジェ曲線(Postscriptフォント曲線)となる。この変換によりどうしてもずれがでる。

▲マスターデータ(3次スプライン曲線)から中間データ(3次ベジェ曲線)へ
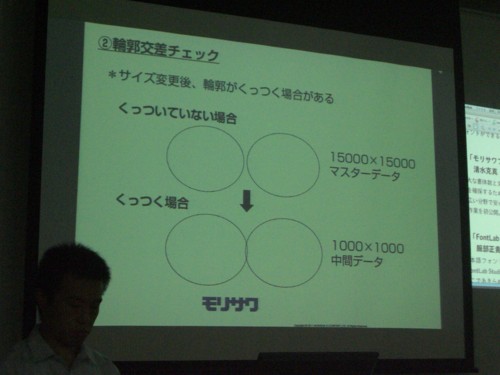
さらに、モリサワではマスターデータを15000×15000のグリッドで作成しているが、変換後は1000×1000グリッドになるため、その丸め誤差も生じる。変換するとこのぐらいのズレがある。
品質チェックのポイントは
- 不要点のチェック
- 輪郭の交差チェック
- マスターデータとの誤差
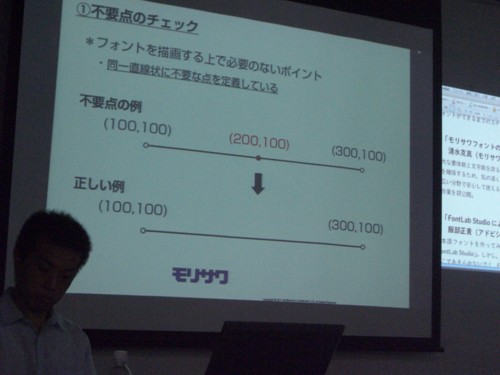
不要点のチェック
フォントを描画するのに必要のないポイント
Illustrator風にいうと、パス上に必要のないアンカーポイントがあるのを削除する
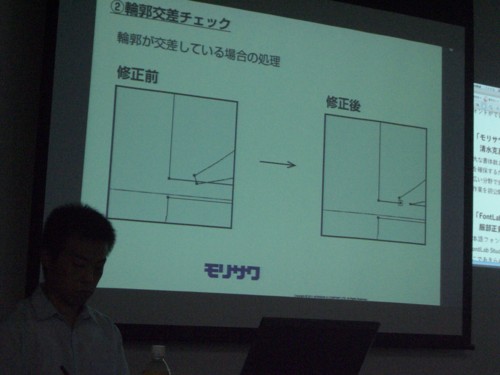
輪郭の交差チェック
マスターデータから中間データへの変換で、輪郭と輪郭がくっついてしまう場合がある

▲輪郭の交差チェック
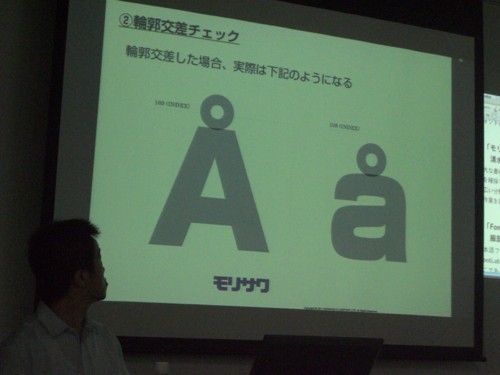
輪郭が交差してしまうと、字形がおかしくなってしまうので、修正する

▲輪郭がおかしくなった例
具体的には、交差している輪郭部分をつなげて、ひとつの輪郭とする

▲交差している輪郭を修正する
マスターデータとの誤差
マスターのきれいなイメージ通りに、変換できているかチェック。
以前は、すべて目視でチェックしていたが、いまは差をチェックするソフトで効率化している。
チェックツールは毎分500〜600字形ぐらいをチェックできる。1書体にかかる時間は40分程度。
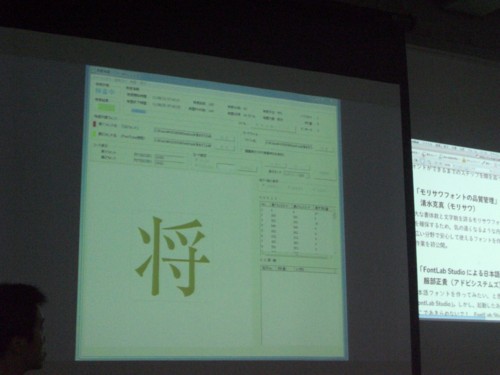
実際にチェックツールの動いている所も(動かしているところのムービーで)デモがあった。

▲マスターデータとの誤差をチェックするソフト(写真だとわかりにくいけど、動画でのデモ)
画面に文字が次々と切り替わり、エラー判定を行う。
エラーがあると、左上に赤字でエラーと表示される。
品質のチェックとしては他に
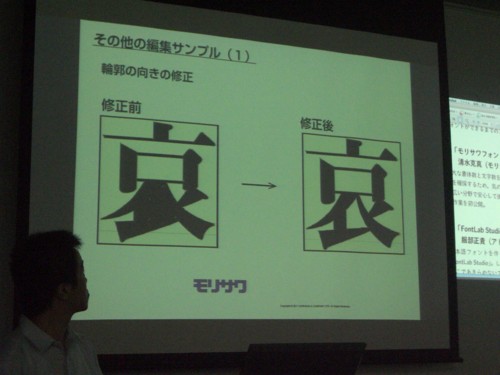
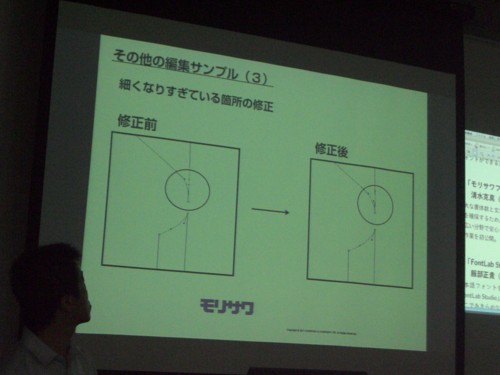
鋭角部分の修正
陰線処理によって、細くなりすぎているところの修正

▲鋭角部分の修正
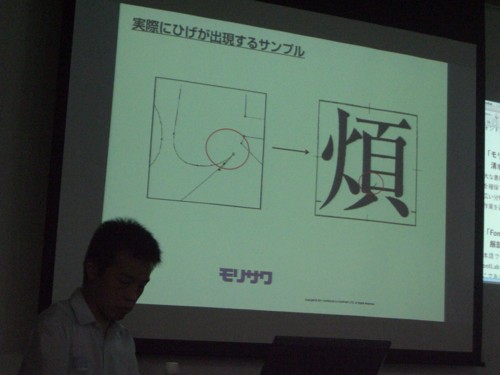
鋭角箇所をそのままにしてると「ひげ」といわれる、不要な飛び出し線がでてしまう

▲「ひげ」の出現サンプル
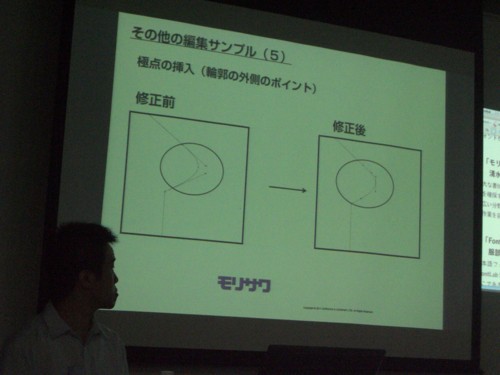
極点(アンカーポイント)の修正

▲極点(アンカーポイント)の修正
ここまでが、データの品質チェック。
1〜3までの工程を、修正がなくなるまで繰り返す。
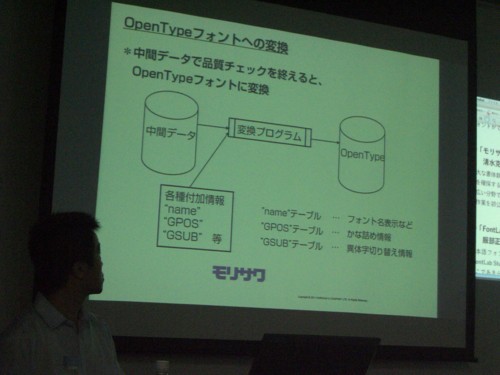
3.OpenTypeフォントへの変換
中間データでの品質チェックを終えたら、OpenTypeフォントへの変換。
変換プログラムを通して行うが、このときフォント名、かな詰め情報(GPOS)、異体字への切り替え情報(GSUB)といった付加情報もつける。

▲OpenTypeフォントへの変換
OpenTypeフォントでの品質チェック
OpenType変換後に、OpenTypeフォントでの品質チェックを行う
まず、ファミリー書体のウエイト間での太みのチェック。ファミリーごとに太さ順に並べてバランスが悪くないか確認

▲太みのチェック
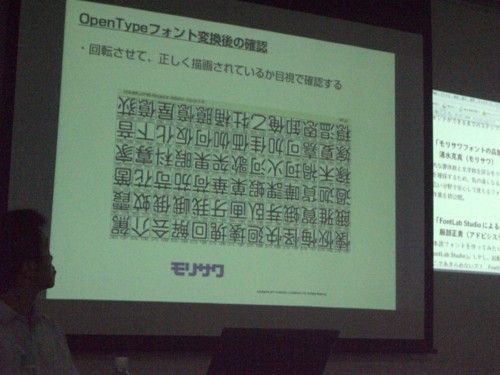
回転させて、正しく描画されているかのチェック。これは目視で行う
これは以前、アプリケーションで回転させたときに問題があった事があり、その後チェックに取り入れている

▲回転させてチェック
4.フォントの動作検証
フォントファイルへの変換後、各アプリケーション,OSでの動作検証を行う
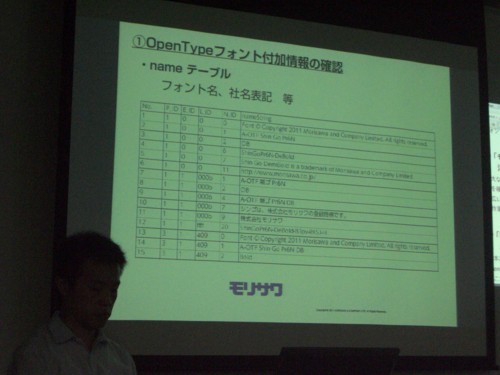
- OpenTypeフォント付加情報の確認 name,GSUB,GPOS等
- OSでの動作検証 Windows、MacOS
- アプリケーションでの動作確認 MS-Office、DTPアプリ
OpenTypeフォントに付加する情報
次にOpenTypeフォントに付加する情報を確認する
- nameテーブル
- GSUBテーブル
異体字切り替え機能はGSUBテーブル

▲GSUBテーブル 2219
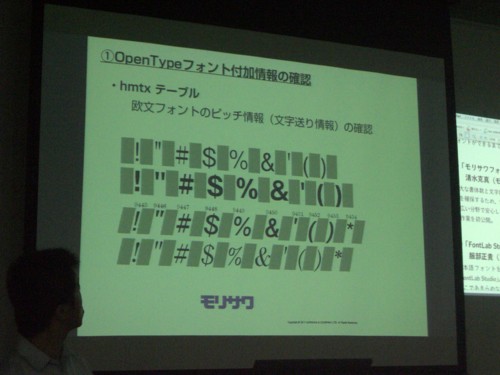
- hmtxテーブル
欧文フォントのピッチ情報(文字送り情報)はhmtxテーブル

▲hmtxテーブル
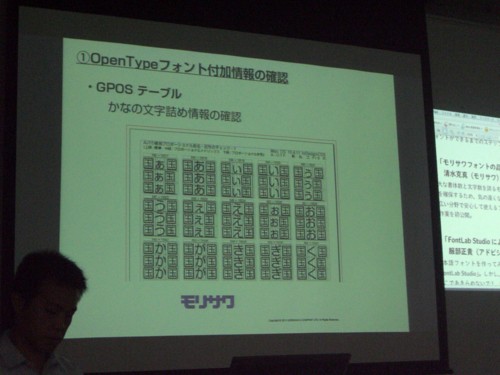
- GPOSテーブル
かなの文字詰め情報はGPOSテーブル
プロポーショナルメトリクスで詰められる文字詰めの情報
InDesignなどのアプリケーションで実際に「国あ国」というような漢字に挟まれた文字を打って確認する

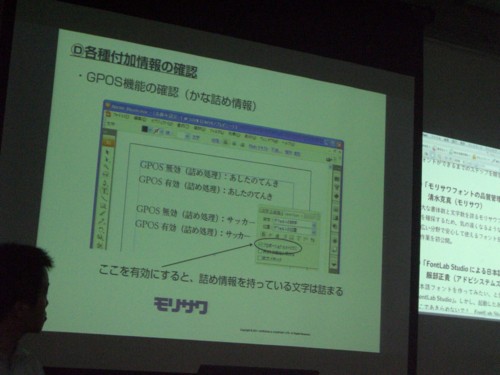
▲GPOSテーブルの確認
OSでの動作検証
各OSでの動作確認
動作対象のOSは
| OS | バージョン |
|---|---|
| Windows | XP、Vista、7 |
| Macintosh | Mac OS 10.3〜10.6、OS X 10.7 Lion |
- アプリケーションでの動作確認・
各アプリケーションでの動作確認
動作対象のアプリケーションは
| MS-Office Word | 対象バージョン |
|---|---|
| Win | 2003、2007、2010 |
| Mac | 2004、2008、2011 |
| Adobe | 対象バージョン |
|---|---|
| InDesign、Illustrator | CS3、CS4、CS5、CS5.5 |
| Quark | 対象バージョン |
|---|---|
| Quark6.5、8,5、9.0 |
| モリサワ | モリサワの組版ソフトウエア | |
|---|---|---|
| MC-B2 |
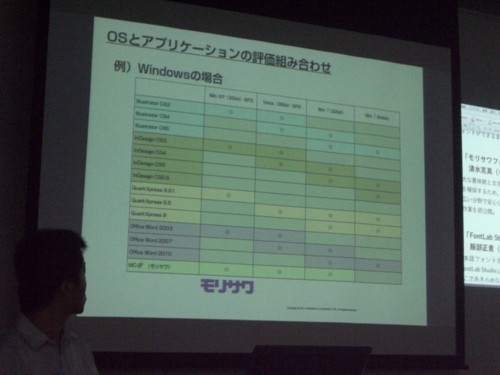
- OSとアプリケーションの評価組み合わせ
各OS とアプリケーションの組み合わせ表

▲各OS とアプリケーションの組み合わせ表
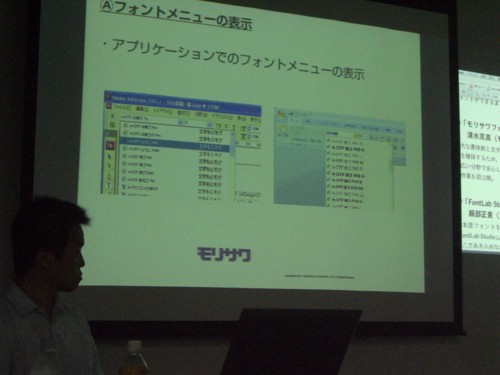
各OS、アプリケーションでの確認する内容
- フォントメニューでの表示
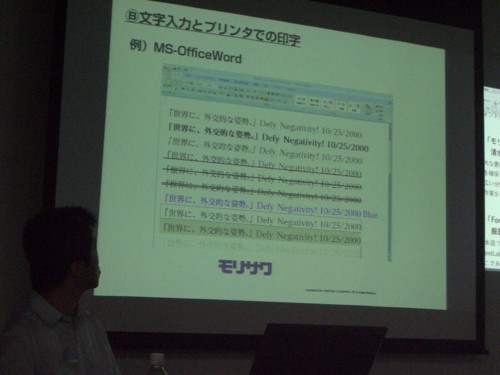
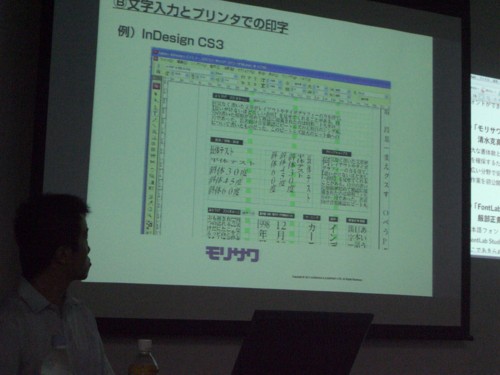
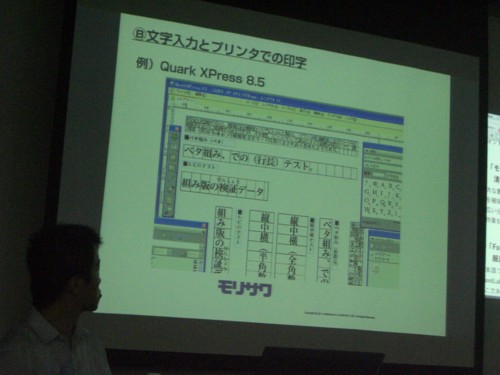
- 文字入力とプリンタでの印字(正常に印刷されるか)
各アプリケーションで、文字入力し、それが正常に印字されるかをテスト
アプリケーションの様々な機能すべてをチェックしている

▲Quark XPress 8.5での文字印刷
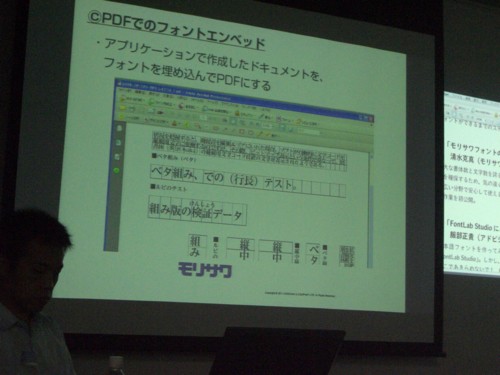
- PDFでのフォントエンベッド(フォント埋め込み)
作成したドキュメントを使って、PDFを作成し、埋め込みができているかをテスト
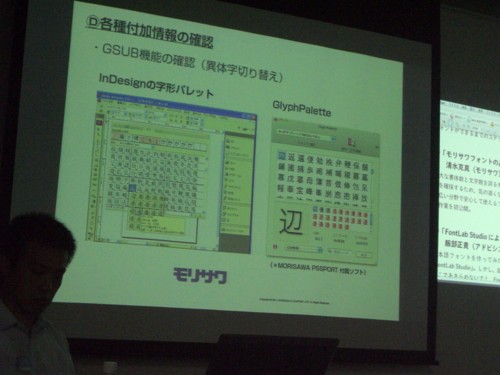
- 各種付加情報の確認
GSUB機能(異体字きりかえ)の確認

▲InDesignの字形パレット、GlyphPalette(モリサワPASSPORTツール)
GPOS機能(かな詰め情報)の確認
OpenType機能のプロポーショナルメトリクスでかなが正しく詰まるかをチェック

▲Illustratorでのプロポーショナルメトリクスチェック
合字機能の確認(単位記号などの合成文字)
「ミリバール」とか「株式会社」みたいな、単語が一つの文字に収まる合字機能の確認

▲Illustratorでの合字機能の確認
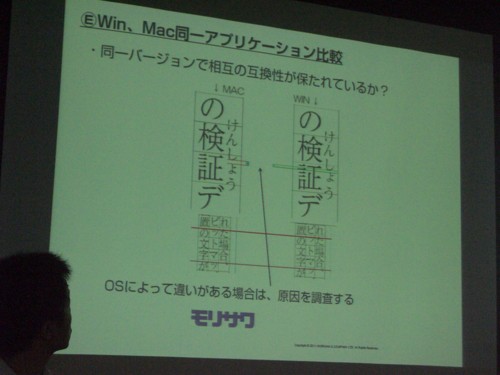
- Win、Macで同一アプリケーションの比較をし、相互の互換性を確認
Win、Mac版で同じアプリケーションがある場合は、同一バージョンで比較して、互換性が保たれているかをチェック

▲これは実際にOSの違いによって結果がかわった例
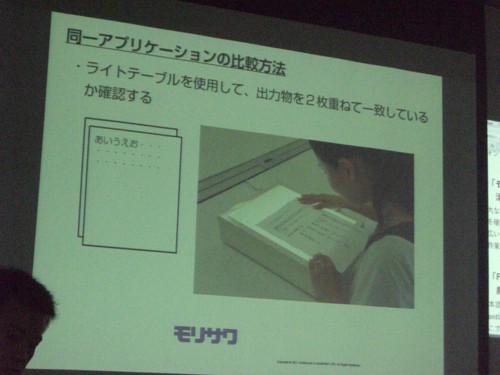
これをどうやって調べているかというと、ライトテーブルを使った目視検査

▲ライトテーブルでの目視検査
マスター完成後、修正作業にかける時間は1書体あたり30〜40日ぐらい。
その後動作検証で5日程度。動作検証で見つかった問題の根が深ければ1週間ぐらいかかる。
と、いうことで、様々なチェックを経て、フォントはリリースされているのでした。
セミナー後、何社かのフォントメーカーさんにこのフォントチェック行程について聞いてみたけど「モリサワさんのはかなり丁寧なチェック行程」ということで、フォントメーカーから見ても、モリサワのチェックはかなり過剰…いや、丁寧らしい。
ただ、これだけ丁寧にチェックしても、フォントのバグってあるんだよね…(今回リリースのPASSPORT、Pr6Nフォントの修正のお知らせを見ながら…)。
まぁバグが見つかるっていうのも、それだけ広く使われているフォントだから、とも言えるのだけど。
「FontLab Studioを使った日本語かなフォント制作」
フォント開発ツールFontLabStudioの使い方デモセッションでした。
セッションとしては「これで明日から貴方も日本語フォントが作成できる」というテーマだったのだけど…さすがに、このセッションを聞いて、フォント制作ができるってのはちょっと無理(笑)
私は、Fontontographerや、OTEditあたりは使ったことがあるのだけど、このFontLabStudioをみるのは初めて。
簡単なものとはいえ、フォント作成経験があっても、このデモを見るだけではFontLabStudioの使い方がわかるとまではいかない。
セッションはまず、フォントの基礎知識から、簡単にさらっと流しての説明だったので、あまり深いところまでの説明はなかった。
フォントの基礎知識
PostScriptベースのOpenTypeフォントには、CFF(Compact Font Format)、Type1、Type2がある
OpenTypeフォントはName-Keyedと、CID-Keyedに分けられる
これは、グリフコード(文字の形)とunicodeのコードの割当のときに、(グリフの)名前を使うかどうか、というもの
- Name-Keyed
Name-Keyedは、名前を使うもの
欧文フォント(のように、グリフの数が少ないもの、複数の言語を使わないもの)に使われる。
ラスタライズのために使う文字属性は一つ(単一言語)である
- CID-Keyed
CID-Keyedは、CID(キャラクターID)を使うもの
日本語のように、たくさんの文字数を扱うものに使われる。
複数の言語(日本語のように、欧文も日本語文字も同時に)扱うような文字に適している。
それぞれの言語に対して、適切な処理ができる。
FontLabStudioデモ
で、実際にFontLabStudioをつかって、日本語かなフォント作成デモ。
FontLabStudioは、FontLab社の提供する欧文フォント作成ツールで
- 高機能な文字エディット機能
- Name-Keyed OpenTypeFontが生成できる
- GPOS、GSUB Featureに対応
- PythonScriptによるマクロ処理が可能
- 6400文字までの制限あり
- Illustratorと連携できる(アウトラインパスデータをコピペで持って来れる)
が特徴。
FontLabStudioでの新規フォント作成画面
初期画面では欧文フォント分のグリフ枠しか用意されてない

▲新規画面
日本語に必要なグリフを適宜追加していく。
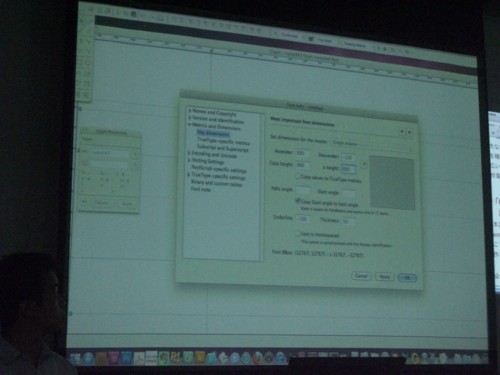
Adobeのフォント作成時設定は、基本はアセンダ880 ディセンダ-120。
(この基本値って、なかなか教えてもらえないので重要情報)

▲アセンダ、ディセンダの基本設定
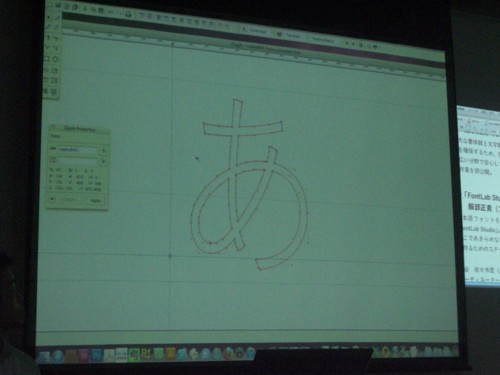
FontLabStudioはIllustratorとの連携ができるので、Illustratorで作ったグリフデータをコピーペーストでFontLabStudioに持って来れる

▲Illustratorからコピペ
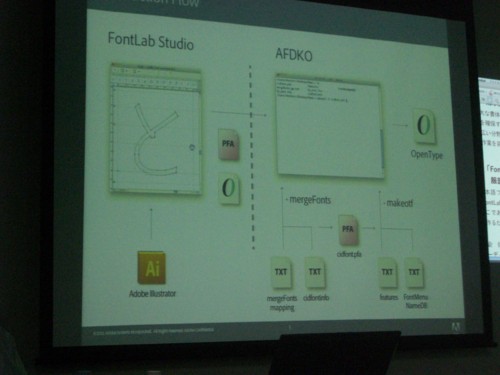
AFDKO(Adobe Font Development Kit for OpenType)
FontLabStudioは欧文フォント用のツールなので、日本語フォントに必要な位置情報などの情報を入れる機能がない、そこでその(日本語に必要な)機能をAFDKOといったツールを使って追加する
AFDKO(Adobe Font Development Kit for OpenType)はAdobe社が提供する無償のOpenTypeフォント開発キット。
ターミナルで実行するコマンドラインツールで、FontLabStudioのような文字エディットツールではない(字形を目で操作して作るものではない)
主にPSフォントのビルド、加工、データチェック、修正、テストプリントなどを行うためのツール類

▲AFDKO(Adobe Font Development Kit for OpenType)の動作イメージ
AFDKOの主な機能
- makeotf
Type1、CID、OpenTypeFontからOpenTypeを生成する
- margeFonts
複数のフォントを一つのフォントに合成する
フォント作成に必要な情報の載っている参考サイト
これからフォントを作ってみようという人は以下のサイトの情報が参考になる。
FontLab Studio (http://www.fontlab.com/font-editor/fontlab-studio/)
FontLab Python API reference (http://www.e-font.de/flpydoc/)
AFDKO (http://www.adobe.com/devnet/opentype/afdko.html)
Kazuraki Tutorial PDF (http://wwwimages.adobe.com/www.adobe.com/content/dam/Adobe/en/devnet/font/pdfs/5901.Kazuraki_Tutorial.pdf)
cidfontinfo file (http://blogs.adobe.com/CCJKType/2011/08/cidfontinfo.html)
CJKV Information Processing 2nd Edition オライリーの書籍 (http://oreilly.com/catalog/9781565922242)
FontLabStudioっていうツールがあって、それでフォントが作れるんだよーということはわかったけど、細かい操作までこのセッションでわかれというのは無理だなあ。
あと、最後の参考サイトは、さすがにここは紙の資料かなんかで配ってくれないと、見てる人メモできなかったと思うよ(私は最前列だったからデジカメでとれたけど)
セッションとしては、ここまで。
普段聞くことのない、フォント制作の裏側、フォントデザインではなく、技術的な話が聞けて、大変面白かった!
この後、会場とのQ&A。
さすがに会場にも“濃い”お客が揃っていたらしく、最初の質問者から、質問内容が濃かった…
私がそもそも質問の意味を汲み取れてない部分もあるかも。細かい質問内容、回答内容については間違っているかもしれない。
会場とのQ&A
Q.
3つ質問をさせてもらいたい。まず、パラメータをもったフォントの可能性について、電子写真機プリンタで文字の太り方がネガ・ポジで違うのを調整することができるが、この調整についてメタフォントで調整するのは一般的に可能になるか?ビットマップ環境での太さの補正は可能か?
アウトラインフォントでの可能性として、マルチプルマスターフォントでパラメータをかえれば太さがかわるが、日本語フォントでその機能は使えるようにならないか。例えばウエイトBとHがあったとして、その中間の太さが欲しいというときに、自分で太さを調整できるようにならないか?
フォントに対して長体70%などをかけると、字形が歪んでしまうが、これを長体、平体をかけたときにバランスが崩れるのを自動補正するようなことは可能か
A.
(イワタの狩野宏樹氏)
まず、最後の質問の長体をかけたときの文字バランスについて、現在少なくとも2社、アクシスとタイプバンクから長体用のフォントというものが発売されている。これは長体をかけたときにバランスのよいようにデザインされたフォント。
長体をかけたときのバランス変更を機械的に自動でやれるかという話は、やはりこれは人の目でみて調整をかけなければ(字形の美しさを)自動で調整するというのは難しいと思う。
次にマルチプルマスターについて。マルチプルマスター機能はOpenTypeの仕様として最初は搭載されていたがなくなった。
技術的には可能でも、使われなければ無くなってしまう(それだけマルチプルマスターという機能がフォント機能としては必要とされていない)
日本語フォントの場合、やはり人が手で調整しなければ、太さの調整というのは難しいと思う。
ビットマップレンダリングの際に単純に太らせるというのは簡単だが、アウトラインを自動で太らせると、どうしても「いやな感じ」がでてしまう。(これはニュアンスが伝わりにくいのだけど、セッション中にフォントを変換したときに誤差がでてそれを修正するという話がでていたように、単純に拡大、縮小をすると細部のバランスが崩れてしまうということらしい)
(アドビシステムズの服部正貴氏)
マルチプルマスターフォントについては、実現したいが、なかなか(日本語では)難しい。
ただ、欧文フォントについては通常のアプリケーション上では(マルチプルマスター機能は)使われていないが、フォント制作の場面では(同じフォントのウエイト違いをつくるといった時にマルチプルマスター機能が)活用されている。
なので日本語フォントでも(マルチプルマスターフォントが利用される)可能性はあると思う
Q.
行間指定のできないエディタのようなツールでフォントを利用しているときに、表示フォントをヒラギノからイワタに変更すると、行間がごそっと開いてしまったことがあった。
エディタのような行間を設定できないツールで、フォントによって表示される行間がかわるというのは、フォント自体になにか行間を設定する値が入っているのか?
A.
(イワタの狩野宏樹氏)
フォントの中に行間の情報が入っている。エディタなどのツールではその値をつかって行間表示することがある。
イワタのフォントは、昔のフォントに会わせて、やや大きめの値を設定してある
Q.
モリサワがフォントグリフを設計するときに、15000×15000というグリッドを採用しているのは何故か?OpenTypeフォントでは1000×1000グリッドしか必要ないということで、15000から1000だと、割り切れない分誤差がでそうだし、効率が悪いように感じるが
A.
(モリサワの清水克真氏)
モリサワでフォントを作る場合、OpenTypeフォントのみを作るわけではなく、他のフォントを作成することもあるので、品質的にいろんなフォントに対応できるように、大きいメッシュを採用している。
(字游工房の安藤修氏)
字游工房では1000×1000で作成している
(ここで、司会者から、会場にいる他のメーカーにそれぞれ採用しているグリッドについて質問が飛ぶ。大日本スクリーンは15000×15000、タイプバンクは1000×1000で作成とのこと)
Q.みなさんがフォントエンジニアになった理由とか、経緯を教えてください
(アドビシステムズの服部正貴氏)
元々はデザイナーとしてAdobeに入社。アクシスを作っていた鈴木氏が先輩で、これから小塚明朝を作ろうという事でそれについて入った。当時、フォント作成というのはわからないことばかりで、何もかも外国のエンジニアとやり取りをして、そこを通してフォントを作っていたがそれもめんどくさくなって、自分でやった方が早いとなって、いつの間にかエンジニアに。
(モリサワの清水克真氏)
元々モリサワのライバル会社にいました。打倒モリサワでやってました。
15〜6年前の当時というのは、フォントの情報というのはブラックボックスで、なかなか情報がなく、それをいろいろ調べたりしているうちにいつの間にかモリサワに。
(字游工房の安藤修氏)
字游工房は8人ほどの会社ですが、その中で7人はデザイン専門。デザイン以外の作業をするのは自分ぐらいしかいなかったので。
(イワタの狩野宏樹氏)
大学時代、UNIXを使っていて、使える文字が少ないのでJISに文句をいいに行ったりしてたら、文字コードに詳しくなって、その関係でいろいろ文字に関わることになって…あとFontForge(http://fontforge.sourceforge.net/ja/)というフォントエディタツールの翻訳などをやっていた経緯でそういった関係の仕事をすることに。FontForgeはいまちょっと手をかけられない状態にあるので、どなたかやる気のある若い人にぜひ引き継いでもらいたい。そこからフォントエンジニアへの道がひらけるかもしれない。
Q&Aもなかなか濃い質問ぞろいで、面白かったのだけど、最後の「なぜフォントエンジニアになったのか」というのは、いい質問だったなー。なんか「いつのまにかなっていた」という答えが多いけど。会場が美術系の専門学校ということで、学生さんもたくさん来ていたみたいだし、これからフォントエンジニアを目指そうという人がいたら、参考に…なったのか?(笑)
と、いうわけで「タイポグラフィーの世界」セミナーレポートでした。
こーんなマニアックなテーマのセミナーがあるっていうのが面白いよねぇ…。またこんなセミナーがあったらぜひ参加してみたいものです。